プラグインでページを新たに作成する際の手順について、解説します。
Edit me
前提
プラグインジェネレータで、プラグインコードを「Customize」で作成したものとして、解説していきます。
プラグインジェネレータの利用方法については、こちらを参照してください。
Controllerの作成
app/Plugin/Customize/Contoroller配下に、Controllerを作成します。
ファイル名は、SampleController.phpとしてください
<?php
namespace Plugin\Customize\Controller;
use Eccube\Application;
use Symfony\Component\HttpFoundation\Request;
class SampleController
{
public function index(Application $app, Request $request)
{
return $app->render('Customize/Resource/template/sample.twig', array());
}
}
twigテンプレートの作成
app/Plugin/Customize/Resource/template配下に、twigテンプレートを作成します。
ファイル名は、sample.twigとしてください。
{% extends 'default_frame.twig' %}
{% set body_class = 'Customize_sample_page' %}
{% block main %}
<div class="row">
<div class="col-md-12">
<p class="text-danger">こんにちわ</p>
</div>
</div>
{% endblock %}
ServiceProviderでルーティングを定義する
app/Plugin/Customize/ServiceProvider/CustomizeServiceProviderに、ルーティングを定義します。
registerメソッド内に、以下のように記載をしてください。
class CustomizeServiceProvider implements ServiceProviderInterface
{
public function register(BaseApplication $app)
{
// コントローラ:サンプルページ
$app->match('/customize/sample', 'Plugin\Customize\Controller\SampleController::index')->bind('customize_sample');
一度画面を確認します。
http://[EC-CUBEインストール先]/customize/sampleにアクセスします。

上のように表示されていれば成功です。
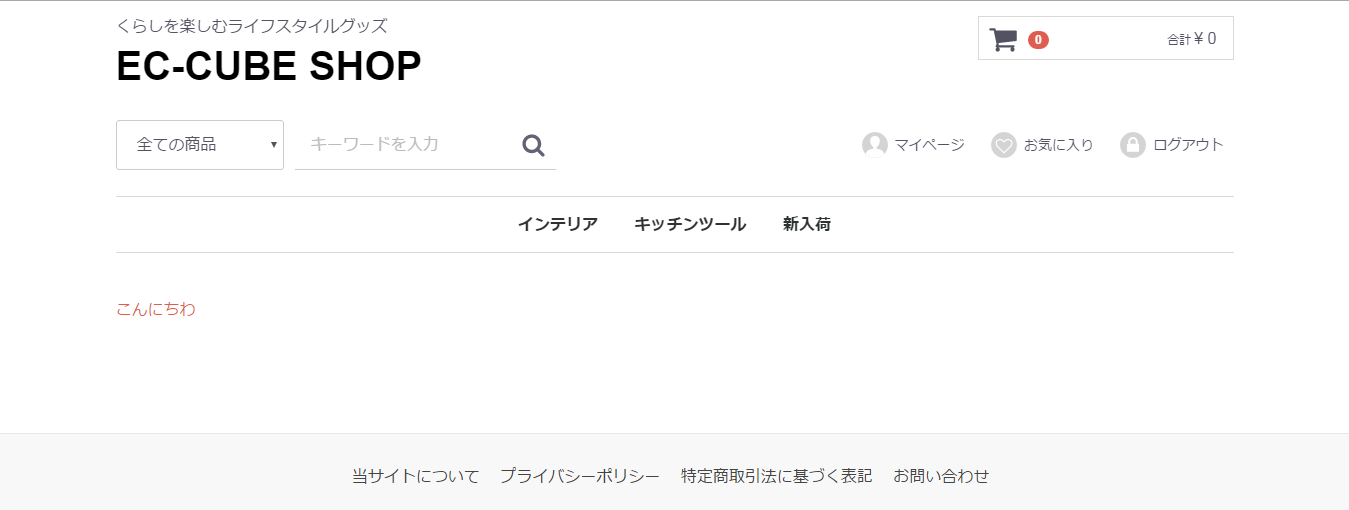
dtb_page_layoutへのデータ登録
ヘッダー・フッターなど、ブロックが表示されていませんので、ページレイアウトにページ情報を登録します。
データベースに接続し、dtb_page_layoutテーブルにデータを登録します。
以下のINSERT文を実行してください。
INSERT INTO dtb_page_layout(
device_type_id,
page_name,
url,
edit_flg,
create_date,
update_date
) VALUES (
10,
'サンプルページ',
'customize_sample',
2,
CURRENT_TIMESTAMP,
CURRENT_TIMESTAMP
);
データ登録後、再度画面にアクセスし、以下のように表示されれば成功です。